This goes without saying, every website you come across uses HTML. It is HTML at its core that holds together other web development languages such as JavaScript, CSS, and Python. So, it is very important to get a streamlined way of writing and testing HTML codes without even installing any IDE. Yes, as we have already shared some best offline HTML editors for your computer, here we are with some online ones.
Whether you are working on small snippets or a full-fledged HTML website, an online HTML editor can offer you the right assistance. That is why we have curated this article on some of the best online HTML editors that you can use right at your web browser.
Why Opt for an Online HTML Editor?
The first and foremost question that users might ask is why to opt for an online HTML editor in the first place. Here are some of the benefits that you can reap against offline IDEs:
- Developers can directly run online HTML editors on their web browsers
- Easier testing of HTML codes to check how the code works
- Offers real-time web previews that refresh as you edit
- Developers can experience a more streamlined workflow
- No more waiting for browser reloading and switching back and forth to the editor
- Online HTML editors can practically run on any device with an active internet connection
It is imperative to understand that without any platform restrictions, online HTML editors open a whole new world of possibilities for developers. Be it on an Android smartphone or a cheap Raspberry Pi, developers can code on the go.
Best Online HTML Editors
The Best Online HTML Editor
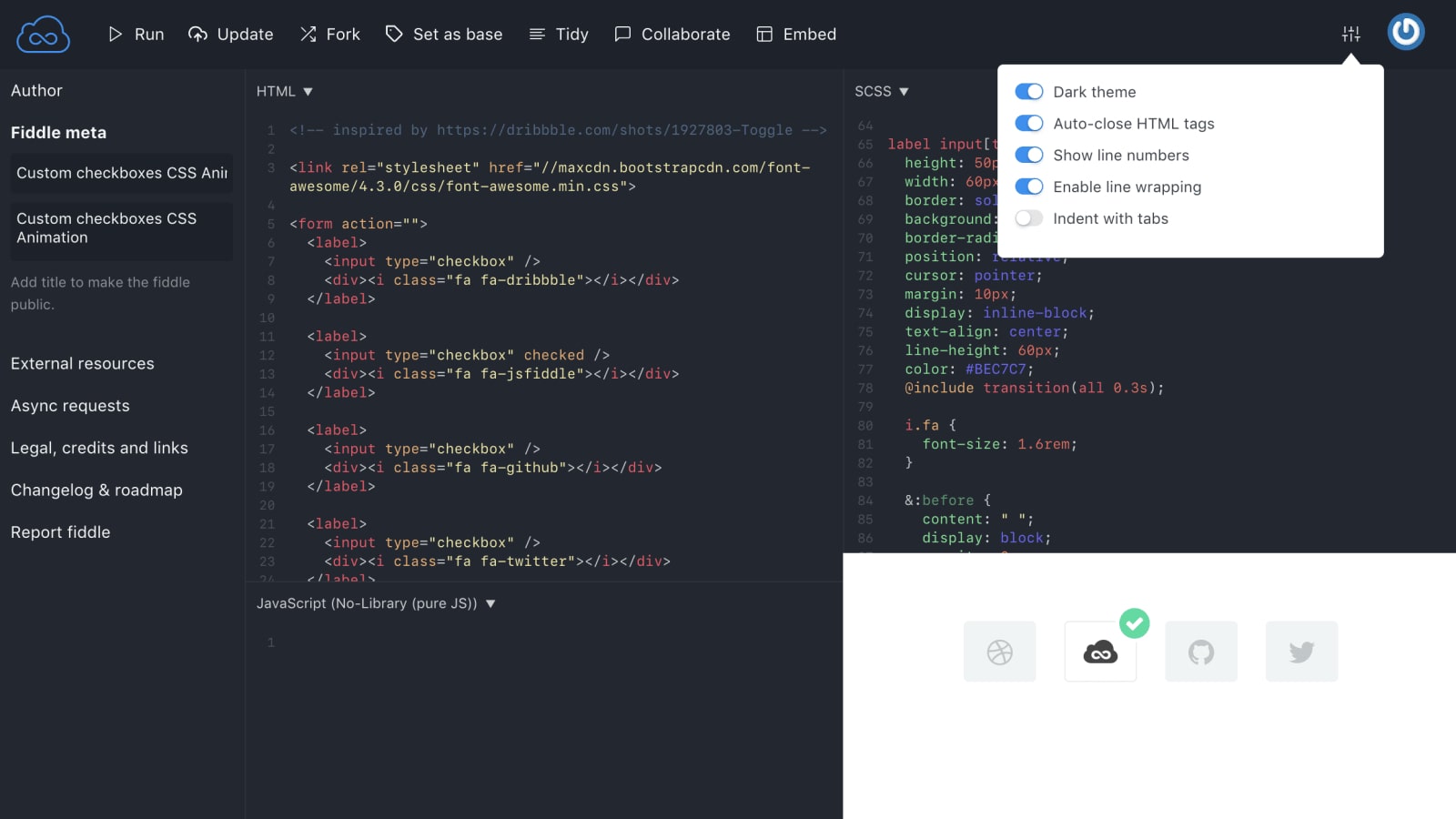
1. JSFiddle

Just as the name suggests, JSFiddle offers users a sandbox-like experience to work around JavaScript. Using the JSFiddle, the users can work with all three different languages including HTML, CSS, and JavaScript. That being said, you can also skip out JavaScript altogether.
Another great functionality of JSFiddle is the ability to add External Requests within the sidebar. This way, programmers can easily include off-site CSS and JavaScript codes to enhance HTML. The included collaborating button can come in handy to add participants in real-time. So is the Tidy button to clean your code’s indentation.
Salient Features:
- Developers can work with different versions of the same language
- Load JavaScript libraries on the go
- Along with HTML, JavaScript, and CSS, JSFiddle also supports JavaScript Framework
Try JSFiddle
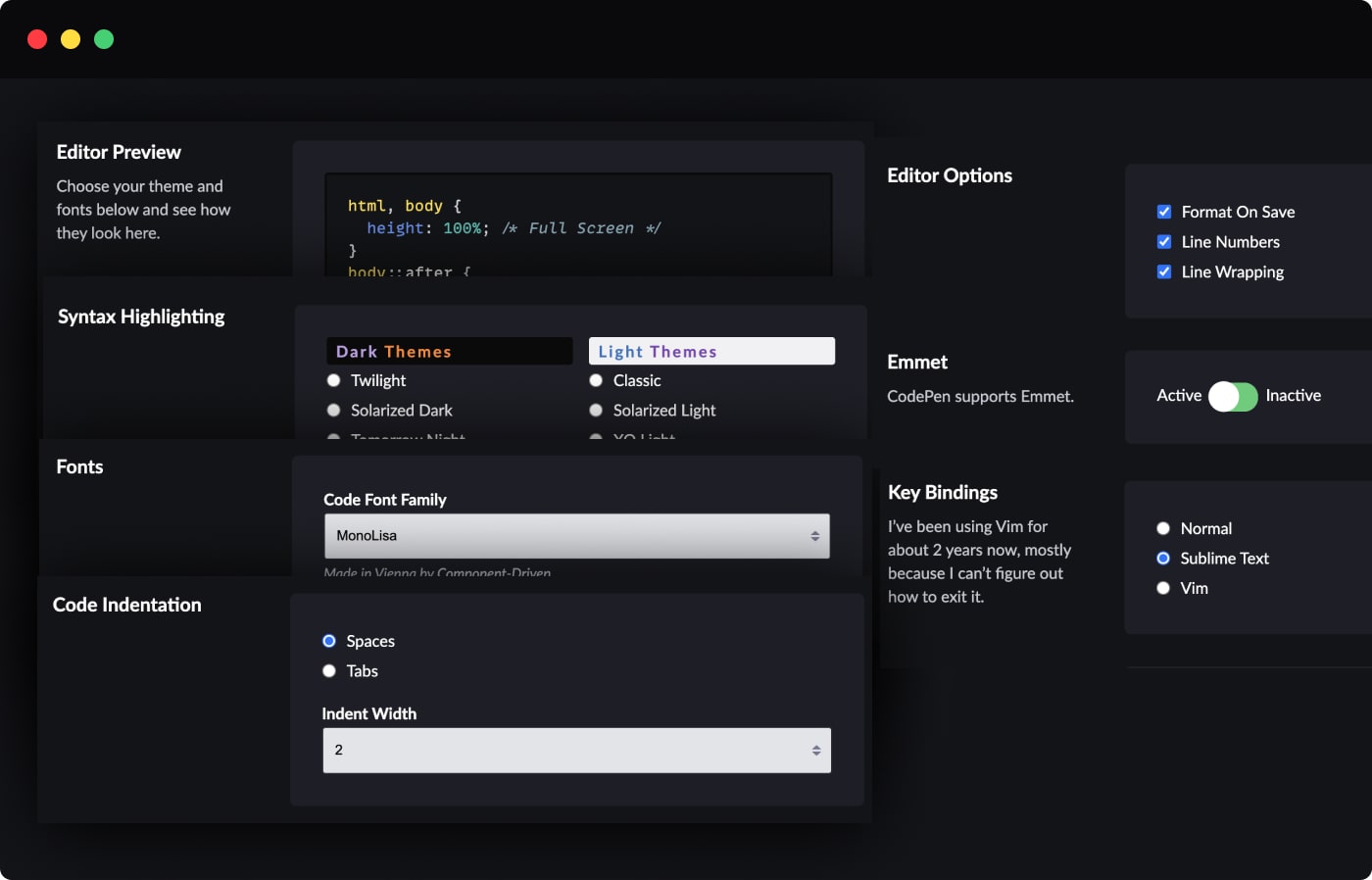
2. CodePen

CodePen gained its popularity from the social development environment. In order words, it offers collaboration features as an online editor. Overall the layout for CodePen is pretty simple as well. It comes with a separate panel for HTML, CSS as well as JavaScript. There’s also another tab for real-time preview.
Another function called Pens offers different users with their individual places to tweak the code. Then again, you can group multiple Pens into a Collection. The only catch is, both Private Pens, and Collections come with Pro Version.
Salient Features:
- Maintain privacy while using CodePen
- Supports upload for various files including PDF, CSS, image as well as a short video
- Offers IDE like functionalities on the web
- The Embed Builder allows users to change different themes
Try CodePen
3. JS Bin

One can consider JS Bin as an easier alternative to JSFiddle. That being said, programmers can easily edit codes with the combination of HTML, JavaScript, and CSS, simply toggling the panel. You can also set your workspace as a combination of console and preview panel for better flexibility.
Bear in mind that JS Bin is completely free to use and doesn’t require any account whatsoever. But, if you want to use the additional features, you need to get the Pro Account. Some of these functionalities include Dropbox sync, private bins and custom embed to name a few.
Salient Features:
- Easily export HTML files into text
- Shows real-time output for your code
- Supports testing on mobile devices
- Offers additional features for code casting as well as custom starting code
Try JS Bin
4. Dabblet

Dabblet has taken a slightly different approach as compared to the conventional online HTML editor. Users get a split-screen as compared to three or four panels. While one can be used to view HTML codes and results, the other is reserved for CSS and results.
This, in turn, offers more real estate to work with while offering a clearer view of the code and its result. With the built-in w3.org validator, you can figure out any HTML or CSS issue right away.
Salient Features:
- No more worrying about adding a prefix to the code
- Easily process elements with style attributes
- Use <link> to process every stylesheet
- Completely customizable
Try Dabblet
5. CSSDesk HTML Editor

For anyone looking forward to a faster loading on online HTML editor, CSSDesk is the perfect pick for you. Supported by ads, the tool is completely free to use. Since it only takes a small portion at the bottom, you won’t be bothered by it as well. It allows programmers to save, embed as well as share full-screen previews. With support for preprocessors, you also get a code validator as well.
Salient Features:
- Offers support for real-time coding with multiple users
- Allows users to Codecast, basically recording the code typed
- Seamlessly share your work on social media like Facebook and Twitter
Also Read: 10 Best Open Source Software You Should Try
The Bottom Line
So that was our curated list of some of the best free HTML editors that you can use online. That being said, the new HTML5 has introduced various new standards and features. So, now is the best time ever to try out the functionalities these online HTML editors have to offer.












