When it comes to web development, in particular, there’s only a handful of applications you can use for. Certainly, any text editor can double up as an HTML editor but it is the optimization for the language based on its specific syntax that truly enhances the experience. So, in this article, we have curated a list of the top 10 HTML Editors that work like a charm for both Windows and macOS.
What Exactly is an HTML Editor?
HTML editors in particular are specifically designed for web developers to write HTML codes in the most convenient way possible. Predominantly, you can find two different types of HTML editors. While one is text editor, the other is WYSIWYG editor.
Text Editors comes with autocomplete feature, that can improve your efficiency while writing codes. In fact, it can automatically add a closing tag for you and can automate a lot of things for you. WYSIWYG Editors, on the other hand, can display how the website would look as you keep on adding and modifying your HTML code.
If you are looking for an HTML editor for a short task and don’t want to install anything on your computer, here are some online HTML editors you can try.
Best HTML Editors You Can Use
1. Notepad++

Notepad++ is one of the very early HTML code editors that was specifically curated for novice programmers. Just like every other editor you can expect autocorrect with syntax highlighting. While Notepad++ is well suited for web developers working with HTML and CSS, it also supports 75 other programming languages.
This brings forth versatility for anyone who is just getting started. If you are someone working alongside git, Notpad++ doesn’t offer the versatility to add codes directly to the repository.
Pros:
- Completely free to use and open source
- Lightweight and less resource-intensive
- Offers support for a plethora of programming languages
Cons:
- The interface might feel outdated for some
- Not available for MacOS
Download Notepad++
2. Atom

Developed and maintained by the GitHub community, Atom is one of the modern code editors you can get your hands on. One of the best parts of Atom is that you can directly work on your git repository while letting other people join, edit and modify the code at the same time.
The Teletype package is what truly sets apart Atom from the rest. It allows users to share their workspace, most effectively while working in teams.
Pros:
- Comes with a very easy learning curve
- Real-time integration with teletype integration
- Offers a wide range of plug-ins for developers
Cons:
- Atom can get resource-intensive at times
Download Atom
3. Sublime Text

You can consider Sublime Text as a counterpart to Notepad++ but with better visual aesthetics. But unlike Notepad++, you can actually get cross-platform functionality along with a split editing option.
With various functionalities, Sublime Text certainly comes with a learning curve. Once you get past the same, you can visually change just about anything in the editor. Similar to Notepad++, it supports various programming languages including HTML and CSS.
Pros:
- A very sleek and easy to use UI
- Split-screen option for better efficiency
- Comes with a built-in file organizer
Cons:
- To access most of the features, you need to get the paid version
Download Sublime Text
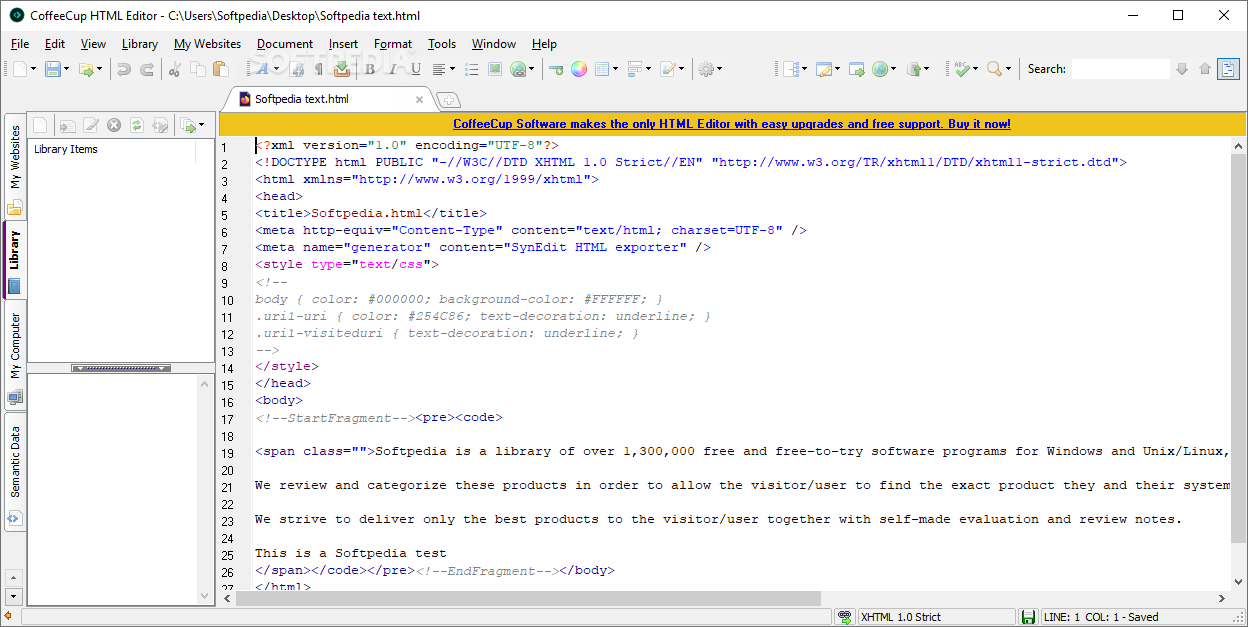
4. CoffeeCup Free HTML Editor

If you want to get one of the most beginner-friendly HTML editors, CoffeeCup has got you covered. While it has its separate paid version with added functionalities, you can get through the free version easily.
The only downside is that even being a dedicated HTML editor, it lacks WYSIWYG. Even for small businesses who are just starting out, CoffeeCup Free HTML Editor is just the right choice. It offers similar functions to Eclipse or Komodo Edit.
Pros:
- Comes with a very easy website server management
- Best suited for HTML and CSS editing
- Beginner-friendly code editor
Cons:
- Doesn’t offer any WYSIWYG editor
Download Coffee Cup
5. Bracket

It is imperative to understand that Bracket primarily targets web designers and front-end developers. So, even being a text editor, Bracket can be the perfect IDE for HTML, CSS, and even JavaScript. The bracket also comes with its own live preview option.
So, every time you are working on a project, you can open up the Chrome window to view the progress. Bracket has also recently implemented autocomplete feature, that enhances the overall experience for the developer.
Pros:
- Comes with in-built JSLint support
- Offers support for 3rd party extensions
- Comes with its own live preview option
Cons:
- The autocomplete feature isn’t perfect yet
Download Bracket
6. Komodo IDE

Komodo IDE has become quite the unique code editor as it doubles up as an integrated development environment. Not only it can edit codes, but also debug them at the same time.
Starting from HTML, CSS, and JS, Komodo IDE offers a plethora of programming languages. The live preview option can be handy at times, especially while working around HTML. With auto-save functionality, you can start working right where you left.
Pros:
- Autosave your progress on the go
- One of the most efficient debugging modes
- Customize your editor just the way you want
- Live preview to view progress
Cons:
- Can get resource-intensive at times
Download Komodo IDE
7. Visual Studio Code

Visual Studio Code is by far one of the most powerful open-source HTML code editors that you can use for web development. Coming from the house of Microsoft, it holds a ton of credibility as well.
Visual Studio Code allows IntelliSense that can easily complete your code based on the variables. With easy git integration, you can push your codes or even pull from any of the SCM services. With the lack of a preview option, Visual Studio Code comes with a lot of learning curves.
Pros:
- A wide variety of library extensions for further personalization
- Push directly to the repository within the editor
- Has its own developer community
- Comes it start code completion
Cons:
- The overall UI might feel intimidating for beginners
Download Visual Studio Code
8. BBEdit

BBEdit comes with a freemium model, but we are going to mainly focus on the free stuff. Even while working around multiple files, you can easily replace and edit texts. The file comparison is a handy way of debugging your code all by yourself.
Bear in mind, BBEdit offers very limited functionalities when it comes to actually write code and deploying them. Although it is best suited for anyone who is looking for basic functionalities.
Pros:
- Offers a very simple and minimal user interface
- Option for contextual text coloring
- The file comparison feature can be handy at times
Cons:
- There might be an occasional performance issue
Download BBEdit
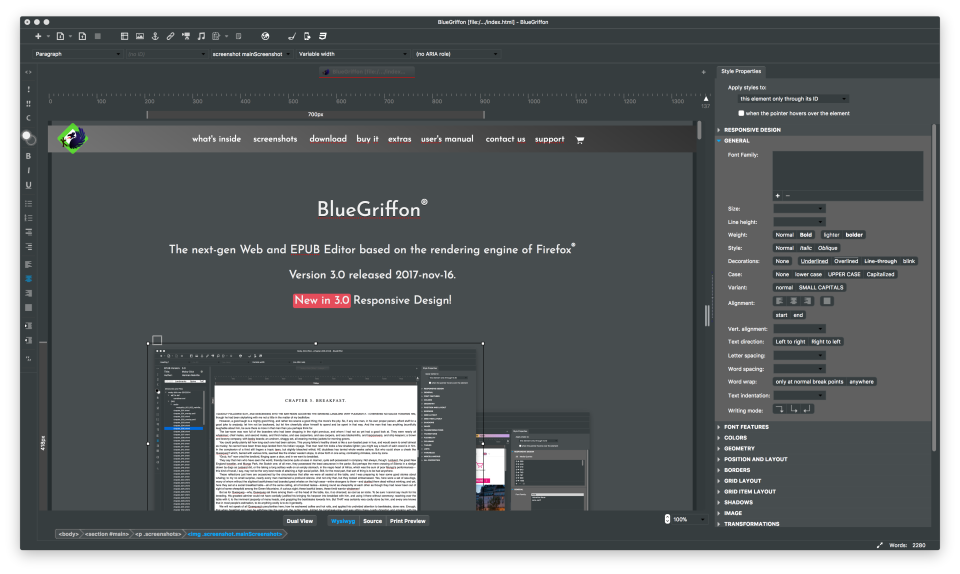
9. BlueGriffon

If you want to get your hands on the best WYSIWYG editor out there in the market BlueGriffon has got you covered. What started out as Nyu, later known as Kompozer is what led to the foundation of BlueGriffon.
Using Gecko, the Firefox rendering engine, BlueGriffon can show you the progress in real-time. So, for someone who is just starting out with web development, BlueGriffon is the perfect editor to work with.
Pros:
- Offers cross-platform support
- Best suited for absolute beginners
- WYSIWYG editor for live preview
Cons:
- Subjected to lagging every once in a while
Download BlueGriffon
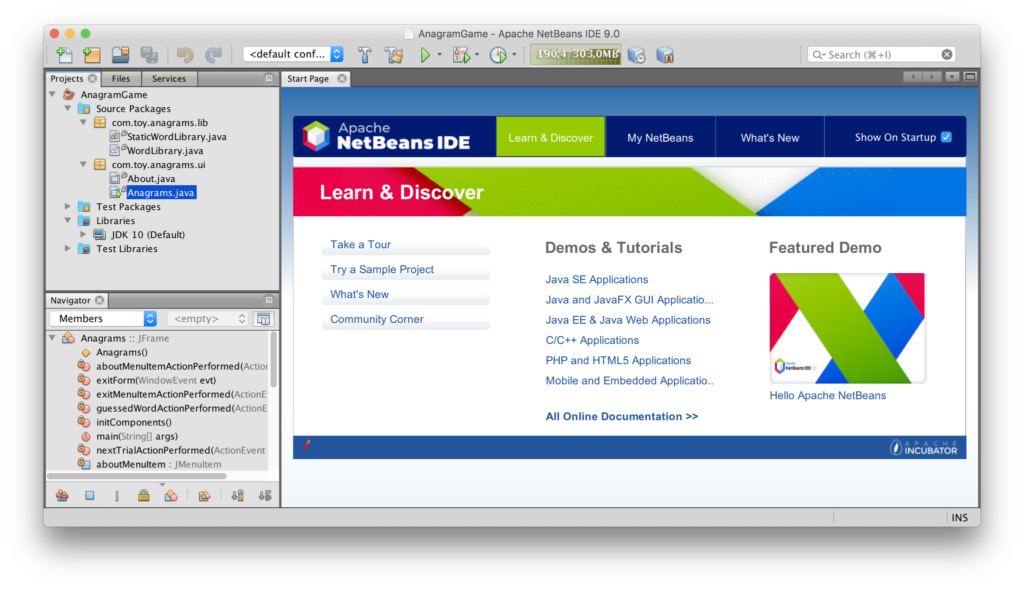
10. Apache NetBeans

While Apache NetBeans is a great Java IDE, it is perfectly suitable for creating web applications and pages. Apache NetBeans comes with a steep learning curve, making it hard to grasp the concept.
There are added functionalities that you can’t find elsewhere as well. The version control feature allows developers to seamlessly collaborate, and keep track of the agile development.
Pros:
- Comes with version control functionality
- Best suited for web pages and Java
- Customizable UI
Cons:
- Can get resource-intensive at times
Download Apache Netbeans
Choose Your Preferred HTML Editor
So that was our curated list of the top free HTML editors you can use for your web development. Ranging from basic editors to sophisticated functionalities, we have covered almost every one of them.













I’m using Visual Studio Code
I am using Visual Studio code too,